快速上手ECA函数
更新时间:2024-12-25 16:41:27
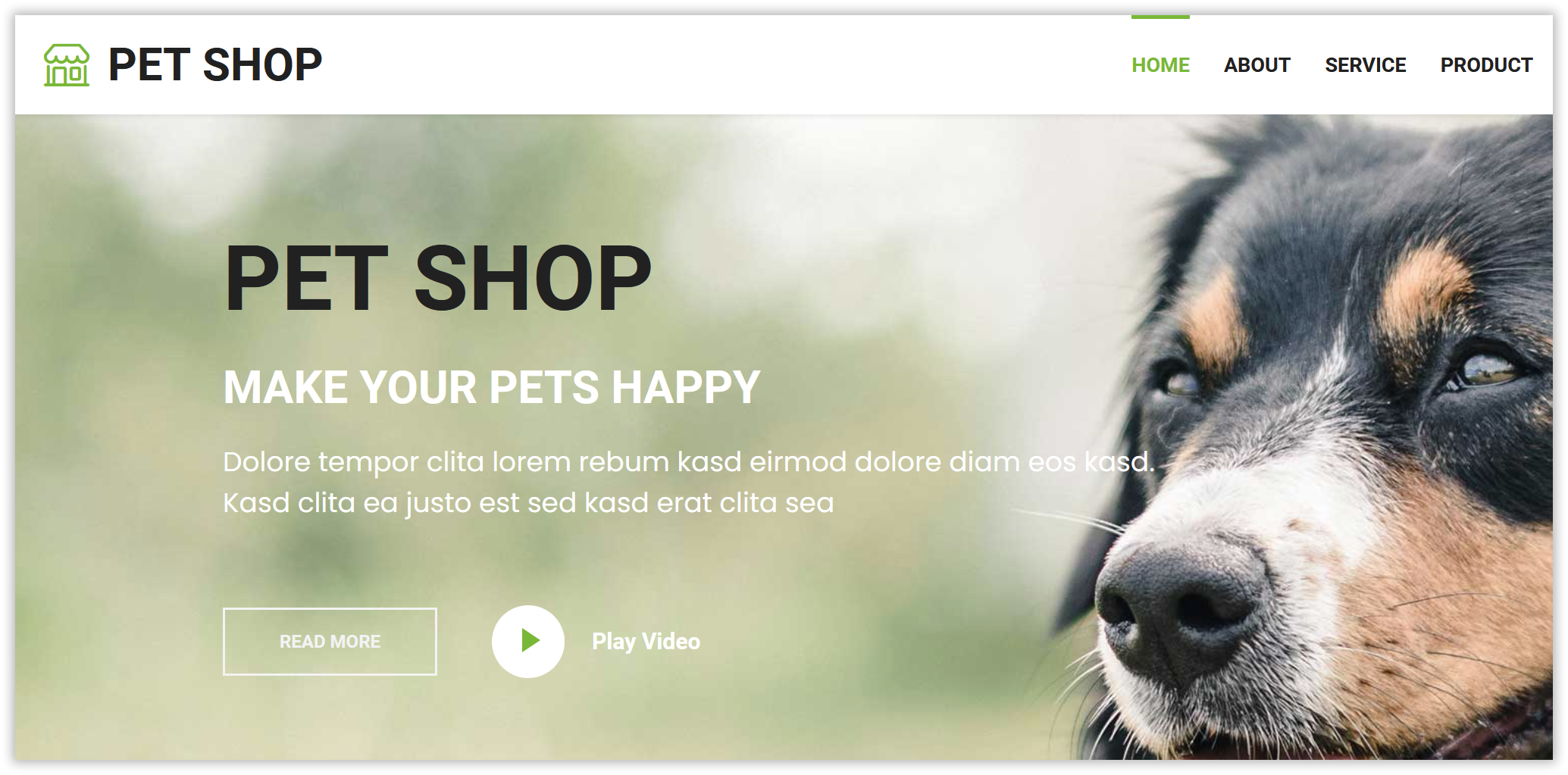
本教程将引导您创建一个简单的Edge Cloud Apps 函数,实现基于用户代理 (User-Agent) 的页面改写。当用户使用Chrome浏览器访问时,页面内容会被改写;而使用其他浏览器访问时,页面内容将保持不变。
前置条件
在开始之前,请确保您已完成以下准备工作:
- 开通并登录CDNetworks控制台账号: 如果您还没有账号,请联系您的客户技术支持团队。
- 拥有一个CDN加速域名: Edge Application需搭配基础CDN服务一起使用。请确保您已在CDNetworks平台正确配置域名加速服务并可正常访问,例如开通静态加速或动态加速等基础CDN产品。
创建函数
- 登录CDNetworks控制台, 选择Edge Application产品,找到Edge Cloud Apps菜单栏并点击函数列表。
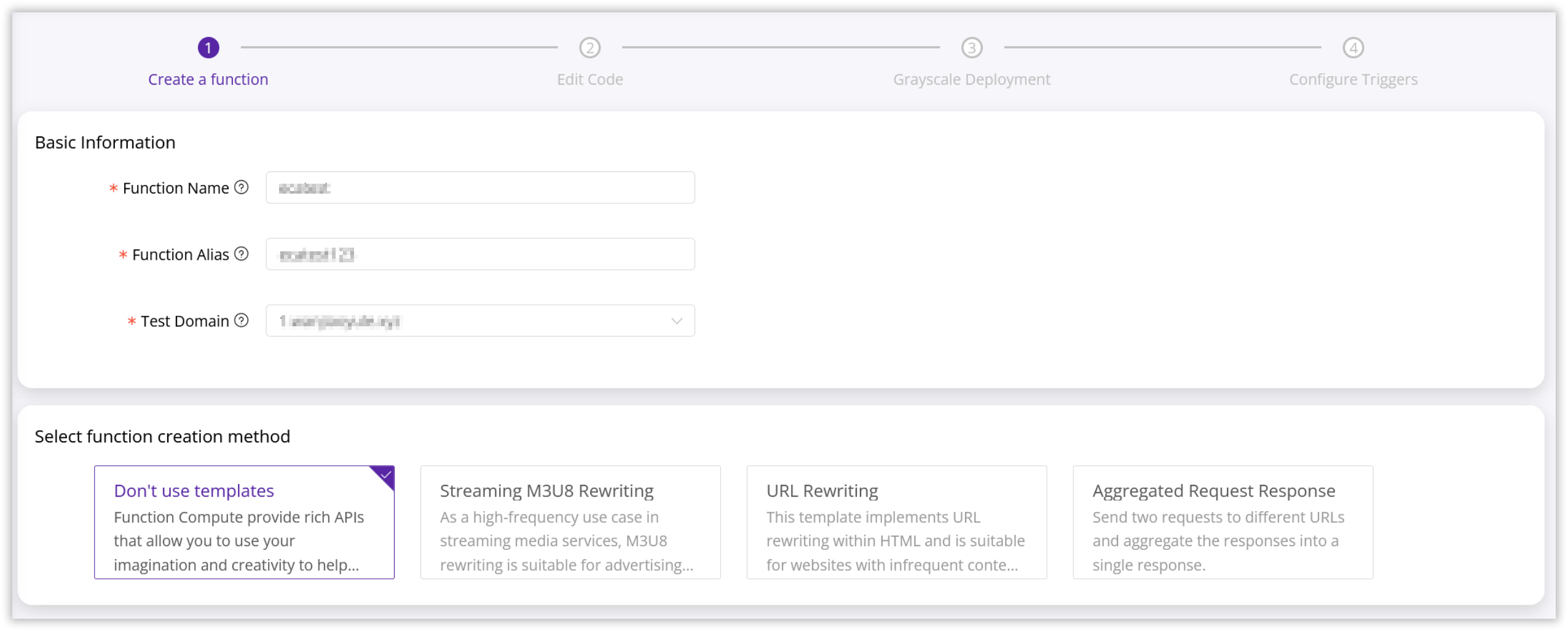
- 点击创建函数,进入函数创建页面。此处您可以填写所创建函数的基本信息,并选择您需要关联函数的测试域名以及函数创建方式。‘’
此处关联的测试域名仅用于在线调试,只在测试环境中生效,不会影响您的线上正式业务。
- Edge Cloud Apps函数计算支持您选择 “不使用模板” 或 “使用模板” 创建函数。本示例将以 “不使用模板” 进行演示。点击保存进入下一步。

使用模板可以帮助您快速创建常见功能的函数,例如流媒体 M3u8 改写、网页链接改写、聚合请求响应等。 每个模板下方都有关于其功能的说明。点击使用模板创建函数后,您将在CloudIDE界面中直接看到该模板对应的函数示例代码。我们持续更新模板,部分模板仍在开发中,即将开放。
编写代码
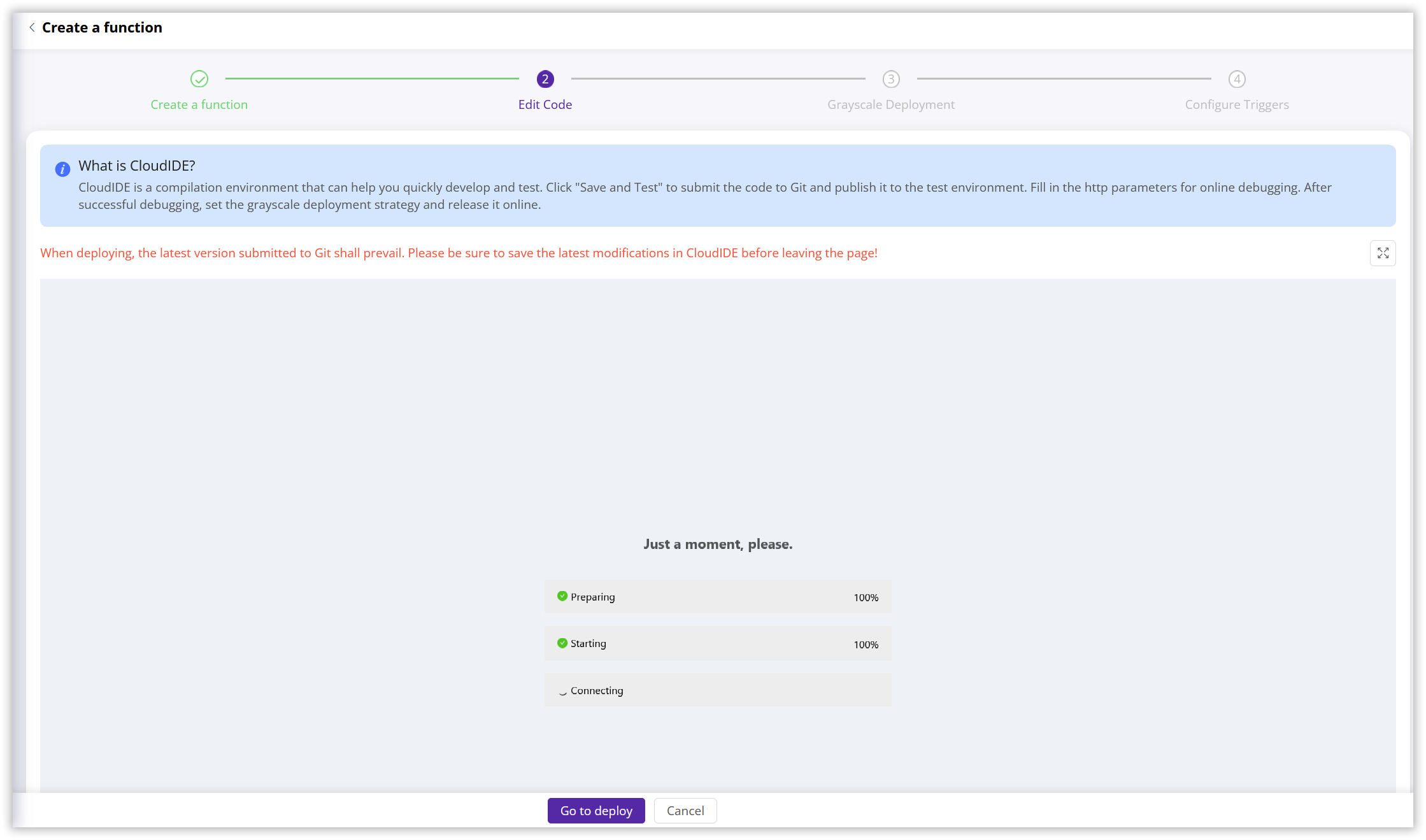
- 函数创建完成后,页面会自动跳转到CloudIDE界面,如下图所示:

-
在CloudIDE中,您可以自由地编写、编辑和调试代码。CloudIDE提供语法高亮、自动补全、错误提示等功能,帮助您高效地编写代码。有关CloudIDE的更多信息,请访问我们的CloudIDE 文档
-
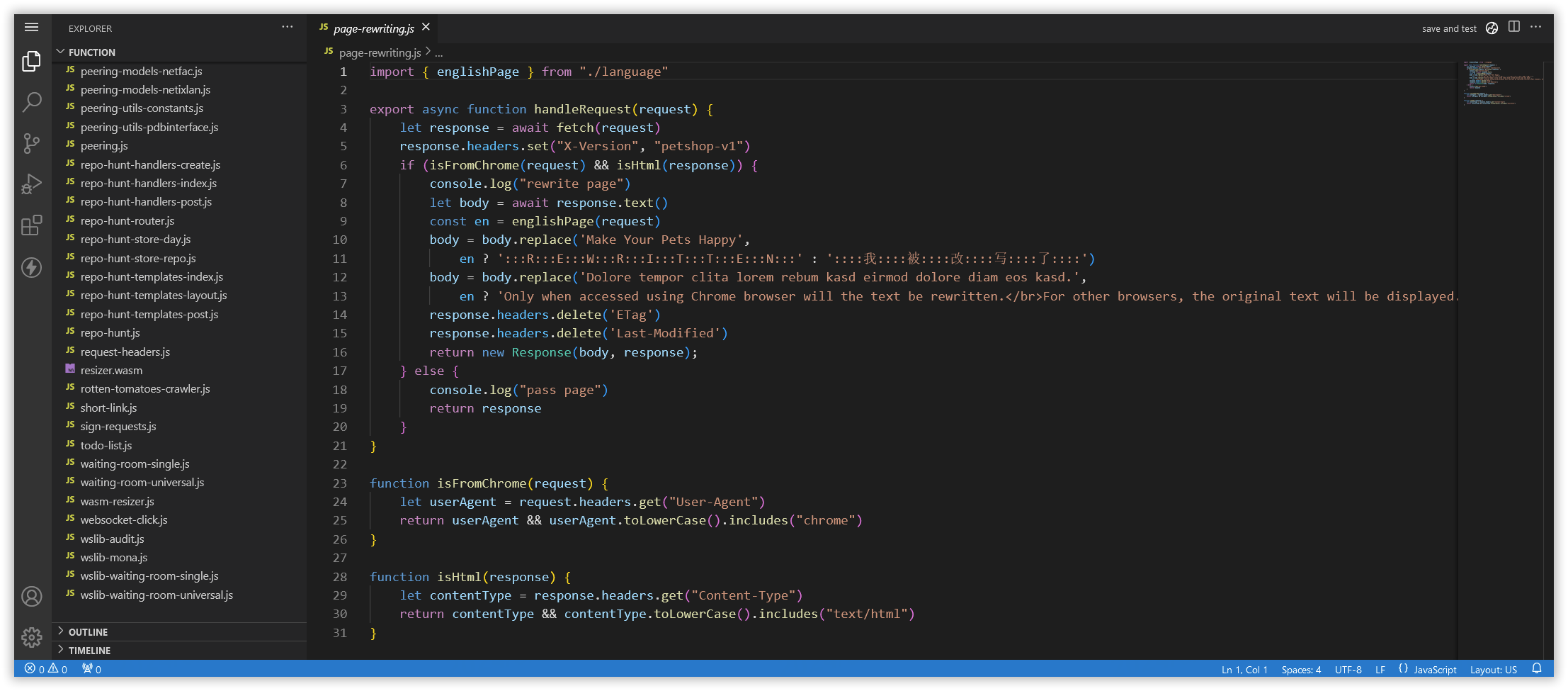
以下是一段已经编写好的函数,用于实现根据不同的 User-Agent 返回不同的页面内容:

每个函数均可以包含多个JavaScript文件,方便您更好地组织和管理复杂的函数逻辑。但请注意,每个函数必须包含一个名为
index.js的文件作为函数入口点。当函数被触发执行时,平台会从index.js文件开始执行代码。
- 在 CloudIDE 编辑器中编写完代码后,点击 “保存并测试” 按钮,即可实时保存当前代码版本并提交到Git发布到测试环境。同时,系统会初始化模拟测试插件,方便您对函数进行测试。
- 开始调试您的函数代码时,请在右侧插件内地址框的测试链接后方插入实际要访问的URI。例如,本示例的URI地址为:
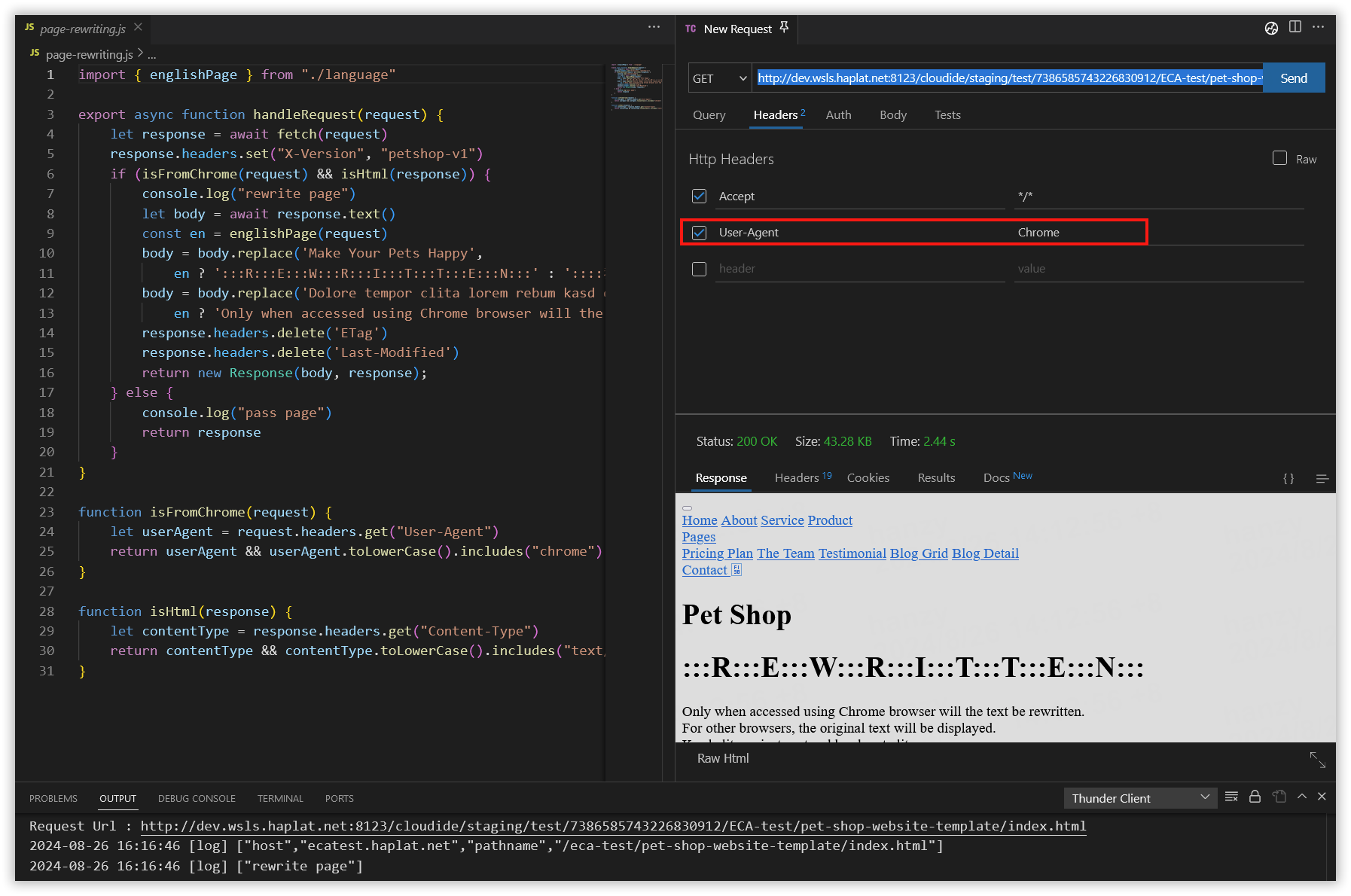
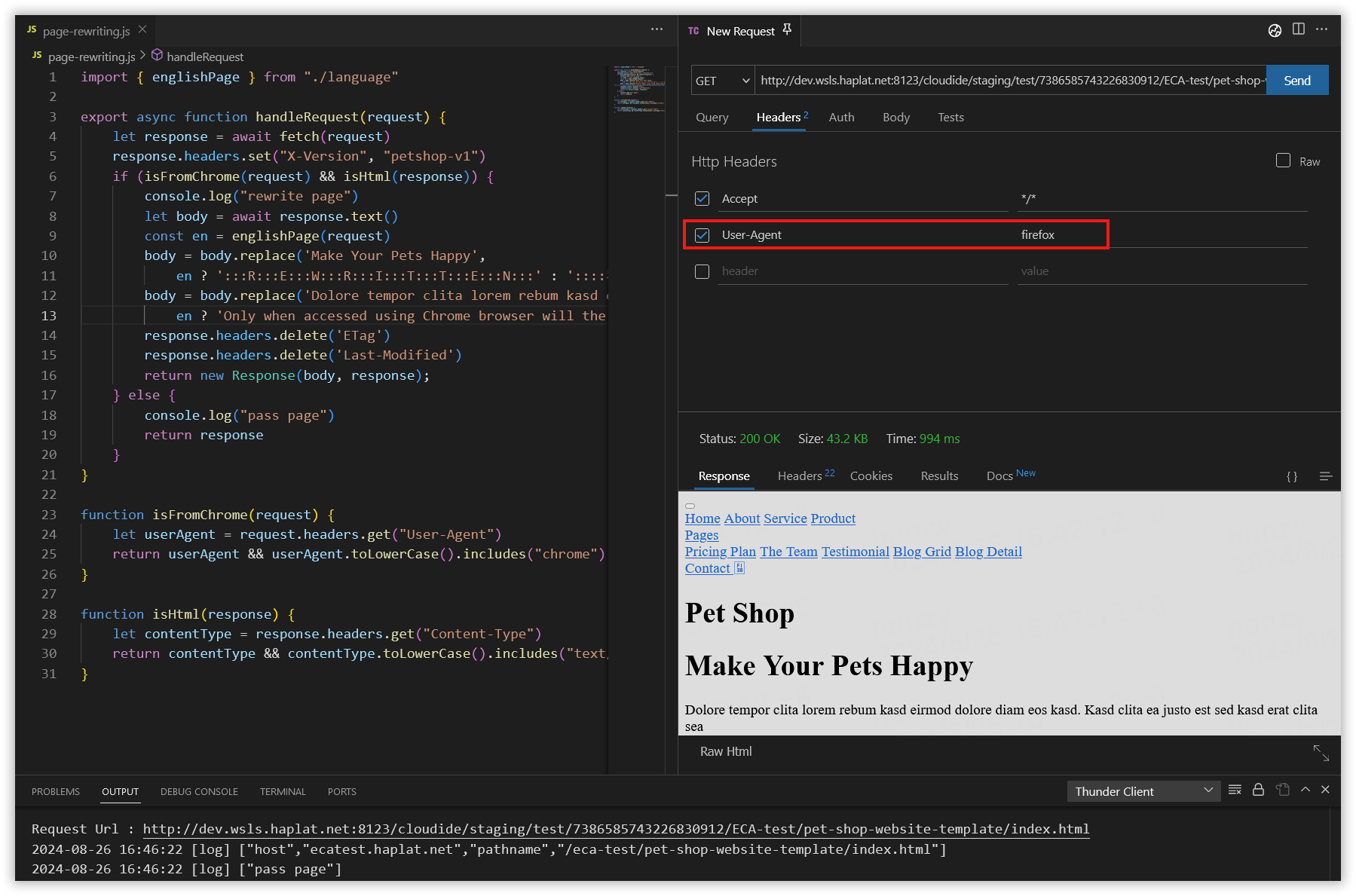
/ECA-test/pet-shop-website-template/index.html。如果需要配置请求参数、请求路径、头部信息或Body内容,请在测试页面的相应标签页中逐一进行设置,以便模拟真实的请求场景。 - 点击测试页面的发送按钮,您的请求将会被发送到测试环境中,并执行您编写的函数代码,返回响应信息和调试信息。基于上述示例函数代码,以下两图分别展示了
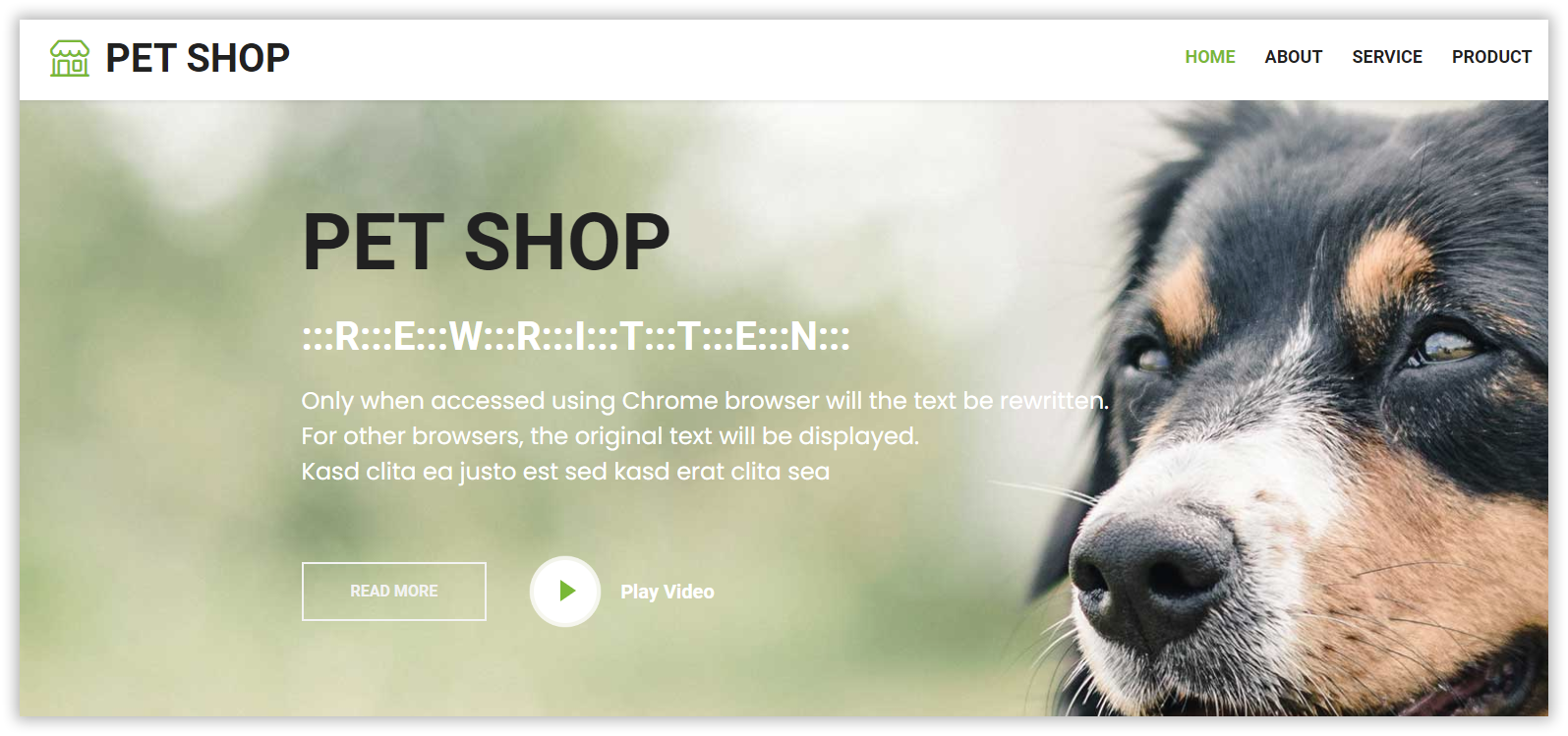
User Agent为Chrome和Firefox时的页面返回效果:


首次部署函数
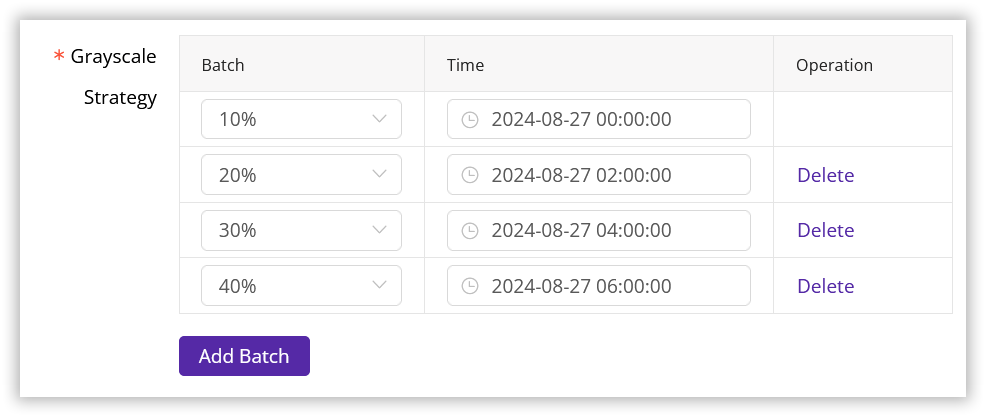
当您完成调试并满足测试要求后,可以将函数部署到生产环境。您可以使用Edge Cloud Apps的 灰度部署 功能预先设置批次部署计划,并由平台定时触发。Edge Cloud Apps允许您配置自定义灰度部署的批次和比例,以及批次生效时间。如果希望立即生效,只需设置当前时间即可。请参考灰度部署文档了解更多细节。
2. 设置完成后,您可以在灰度部署界面查看您所创建函数的部署记录和当前的部署状态。如果您不需要再进行部署,也可点击停止来终止您的部署计划。

- 当您的函数部署状态显示为部署成功后,您可以进行下一步操作,将您的函数关联到指定域名生效。
配置触发器
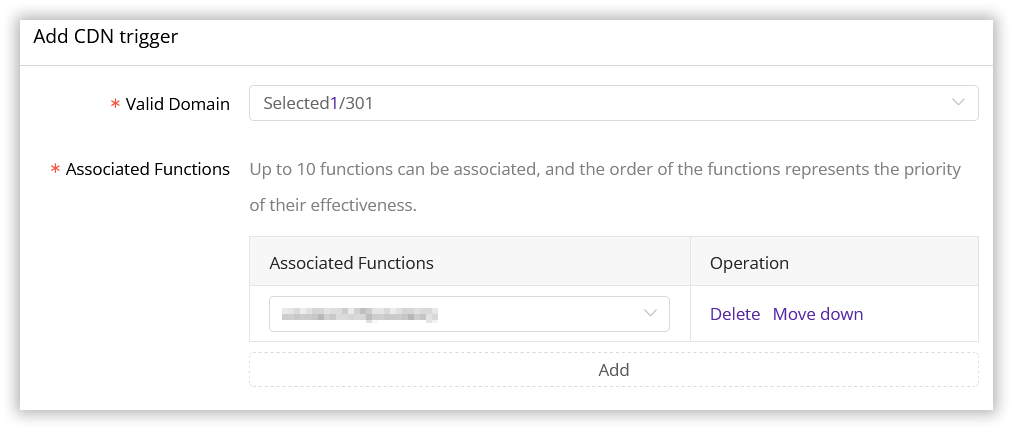
- 函数需要域名作为入口供客户端访问,您需要将您在CDNetworks平台的加速域名通过触发器配置与您创建的函数关联。这样,客户端就可以通过访问该域名来触发函数执行。更多配置细节,请参考触发器文档。
- 在左侧菜单栏找到函数触发器,点击新增按钮,选择您想要关联到函数的域名,然后选择您刚才创建并成功部署到线上环境的函数。在进行关联之前,请确保函数已成功部署。

监控函数
触发器配置完成后,即意味着您的函数正式生效于您配置在CDNetworks平台的加速域名。接下来,您可以通过CDNetworks控制台的函数分析页面监控函数的运行状态,例如实际请求数量、平均运行时间、错误率等。
代码效果展示
当用户请求头中的User Agent 是 Chrome 时:

当用户请求头中的User Agent 是 Firefox 时: