CloudIDE
更新时间:2024-09-03 15:32:09
CDNetworks的CloudIDE是一个基于Web的集成开发环境 (IDE),专为简化Serverless函数的开发和调试而设计。它基于浏览器的访问,让开发者可以跨越不同的操作系统限制,高效完成代码编写、测试、调试等工作。开发者可以轻松创建和管理多个开发环境,无需受限于本地资源。
CloudIDE的优势
CloudIDE 致力于为开发者提供一个轻量、安全、可扩展且一站式的 Serverless 函数开发环境:
- 免安装,开箱即用: 无需下载和安装任何软件,只需登录Edge Application平台即可使用CloudIDE。
- 轻量化: 基于Docker容器技术,实现按需创建和快速释放资源,减轻本地开发环境的负担。
- 强安全: 提供不可逃逸、不可篡改的运行环境,并配备严格的身份验证和访问控制机制,保障代码和数据的安全。
- 可扩展: 兼容主流VS Code插件,并预装部分常用插件,方便开发者扩展功能;同时提供 API 接口,允许开发者调用第三方 SDK、API,以及集成Edge KV等存储能力。
- 一站式: 提供流畅、便捷的开发体验,减少页面切换频率。 涵盖代码编辑、调试测试、模板嵌入、帮助文档等基础功能,以及版本管理、代码比对、语法检查等高级功能,满足 Serverless 函数开发的各种需求。
界面说明
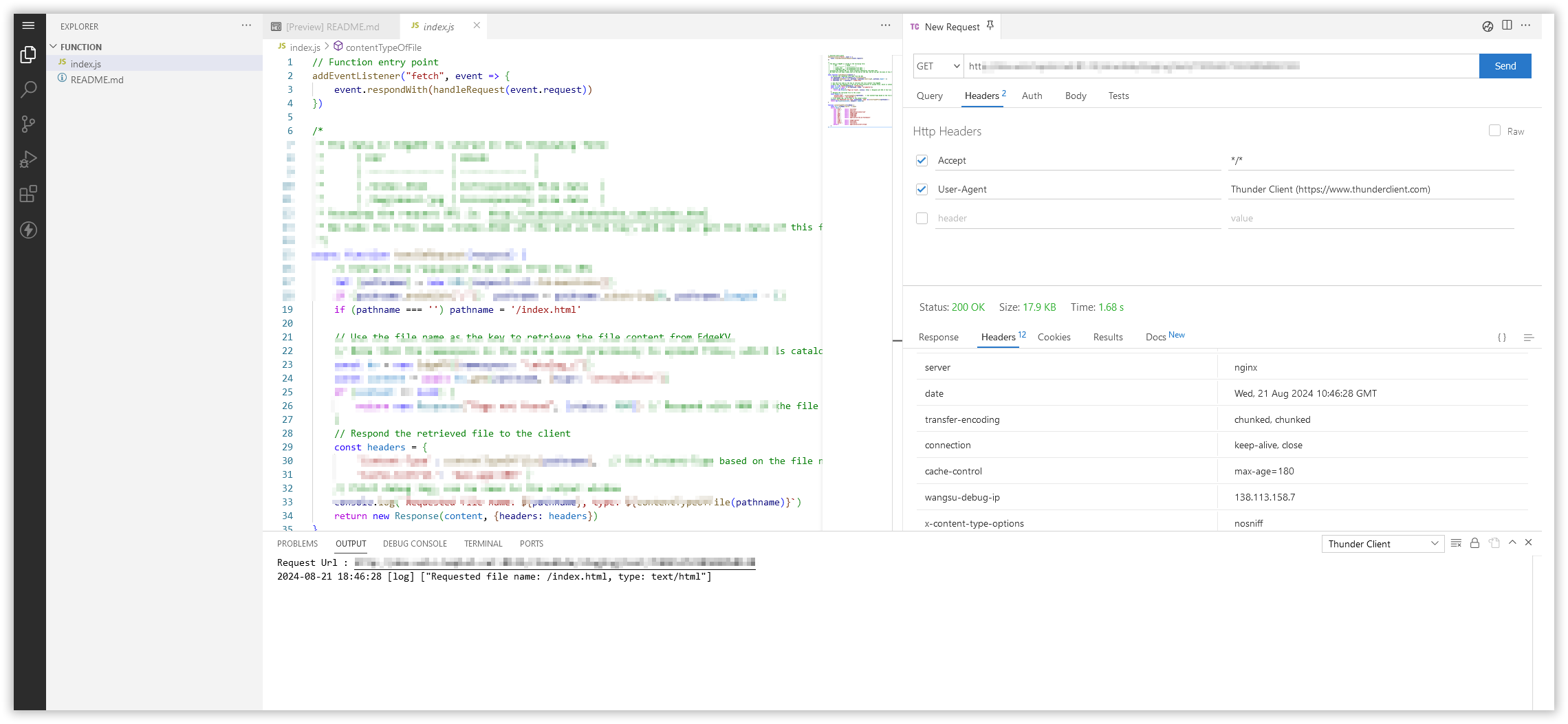
CloudIDE采用类似VS Code的操作风格和One-Page的开发布局,支持多种快捷键操作,方便您快速完成各种操作。 主要功能区域如下:

- 文件浏览器: 位于左侧区域,用于管理您的函数代码文件,支持创建、删除、重命名等操作。
- 代码编辑器: 位于中间区域,用于编写和编辑代码,支持语法高亮、自动补全、代码折叠、错误提示等功能,操作风格类似于 Visual Studio Code,方便开发者快速上手。
- 调试面板: 位于右侧区域,用于设置断点、单步调试、查看变量值等,帮助您快速定位和解决代码问题。
- 控制台: 位于下方区域,用于执行命令和查看日志信息,方便您监控函数运行状态。
快速上手
- 登录CDNetworks控制台, 选择Edge Application产品,进入函数列表页面。
- 点击您所创建的某个函数,找到并点击选函数代码,即可进入CloudIDE界面。
- 在CloudIDE中,您可以利用代码编辑器的语法高亮、自动补全、错误提示等功能,高效地编写代码。
- 点击保存并测试可将代码提交到Git并发布到测试环境,填写HTTP参数在线调试。
- 代码调试成功后,您可以通过设置灰度部署策略将代码发布到线上生产环境。
功能说明
预部署环境在线调试
CloudIDE提供了预部署环境在线调试功能,允许您在部署到生产环境之前,直接在 CloudIDE 中测试和调试您的函数代码。 这可以帮助您快速发现和解决代码问题,确保函数的正确性和稳定性。
多语言支持
除了标准的 JavaScript之外,CloudIDE还支持多种编程语言。您可以将用 C、C++、Rust、Go 等语言编写的代码编译成 WebAssembly (WASM) 格式,并在函数中运行。
打印调试日志
CloudIDE内置了日志打印功能,您可以在代码中使用 console.log() 等方法打印调试信息。 这些日志信息会实时显示在 CloudIDE 的控制台中,方便您跟踪代码执行过程,定位问题。
版本控制
CloudIDE集成了Git版本控制系统,方便您管理代码的不同版本,并进行代码回滚、分支管理等操作,确保代码安全和版本可追溯。
多人协同开发
CloudIDE支持多人协同编辑,方便团队合作开发。您可以邀请其他开发者加入您的项目,并共同编辑代码,提高开发效率。
多文件下发
CloudIDE 支持创建和管理多个代码文件,并将其组织到不同的文件夹中,方便您组织和维护复杂的函数代码结构
自定义测试参数
CloudIDE允许您自定义测试参数,模拟不同的请求场景,对您的函数进行全面测试。您可以设置请求方法、请求头、请求体等参数,并查看函数的响应结果,确保函数在各种情况下都能正常工作。
菜单权限管控
CloudIDE提供了菜单权限管控功能,您可以根据用户的角色和权限,控制用户对CloudIDE不同功能的访问权限。 这可以帮助您保护敏感信息,确保平台的安全性。
注意事项
- 创建函数时,请确保存在一个index.js文件作为函数入口。
- 部署函数时,将使用您最新提交到Git仓库的代码版本。为避免代码丢失或部署旧版本,请您在离开CloudIDE 页面前保存所有修改。