Quick Start Guide for ECA Functions
최신 업데이트:2024-12-25 16:41:27
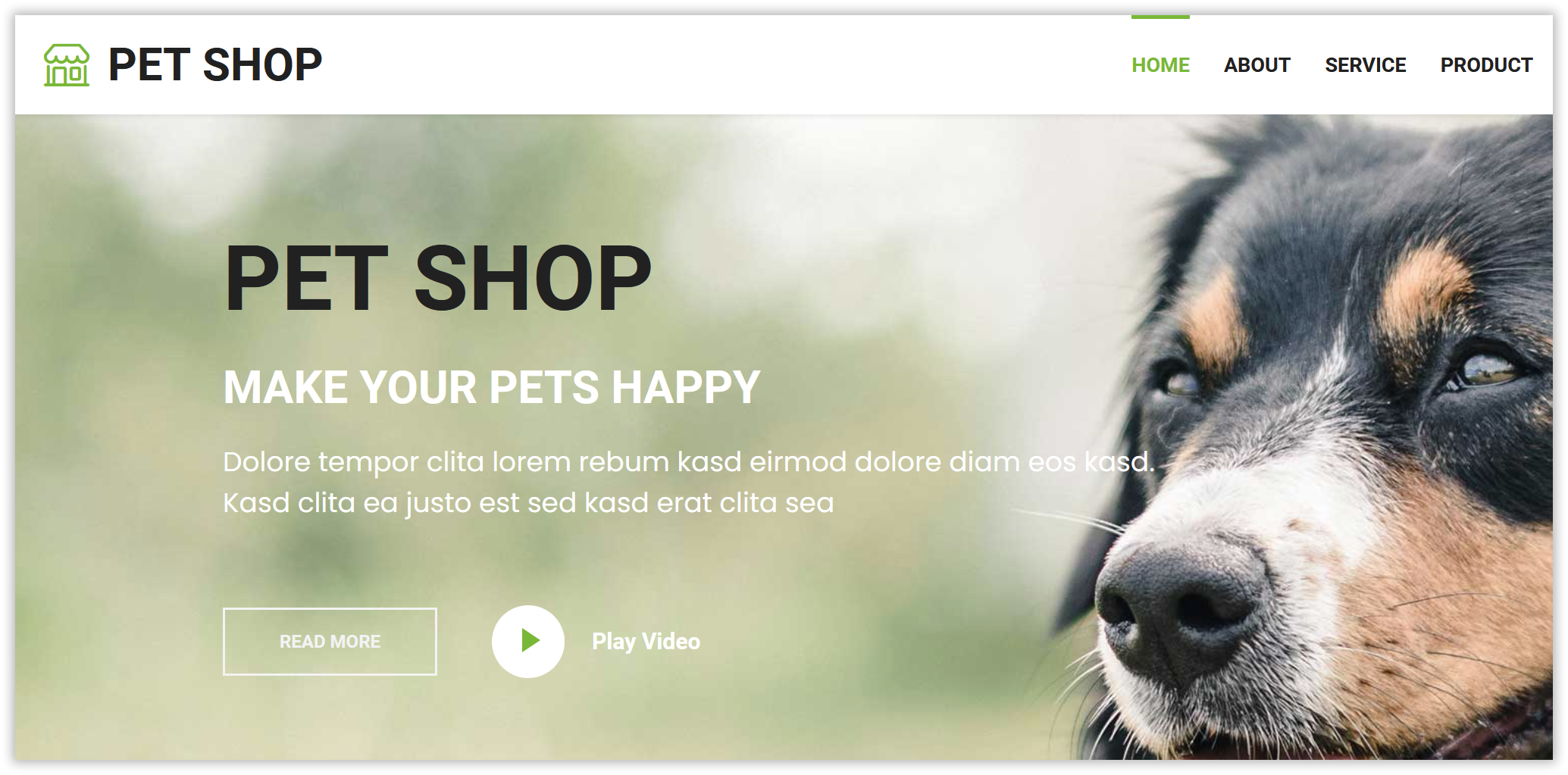
이 빠른 시작 가이드에서는 사용자 에이전트를 기반으로 콘텐츠 재작성을 수행하는 간단한 에지 클라우드 앱 함수를 생성하는 방법을 안내합니다. 사용자가 Chrome 브라우저를 사용하여 웹사이트를 방문하면 페이지 콘텐츠가 재작성되고, 그렇지 않으면 원래 콘텐츠가 표시됩니다.
전제 조건
시작하기 전에 다음을 완료했는지 확인하세요.
- CDNetworks 콘솔 계정 활성화 및 로그인: 계정이 없는 경우 CDNetworks 기술 지원팀에 문의하세요.
- CDN 가속 도메인 보유: 에지 애플리케이션 함수는 기본 CDN 서비스와 함께 작동합니다. CDNetworks 플랫폼에서 도메인 가속 서비스를 올바르게 구성했으며 도메인에 액세스할 수 있는지 확인하세요. 예를 들어 콘텐츠 가속 또는 동적 웹 가속과 같은 기본 CDN 제품을 활성화하세요.
함수 생성
- CDNetworks 콘솔에 로그인하고 에지 애플리케이션 제품을 선택한 다음 에지 클라우드 앱 메뉴 모음 아래의 함수 목록 페이지로 이동합니다.
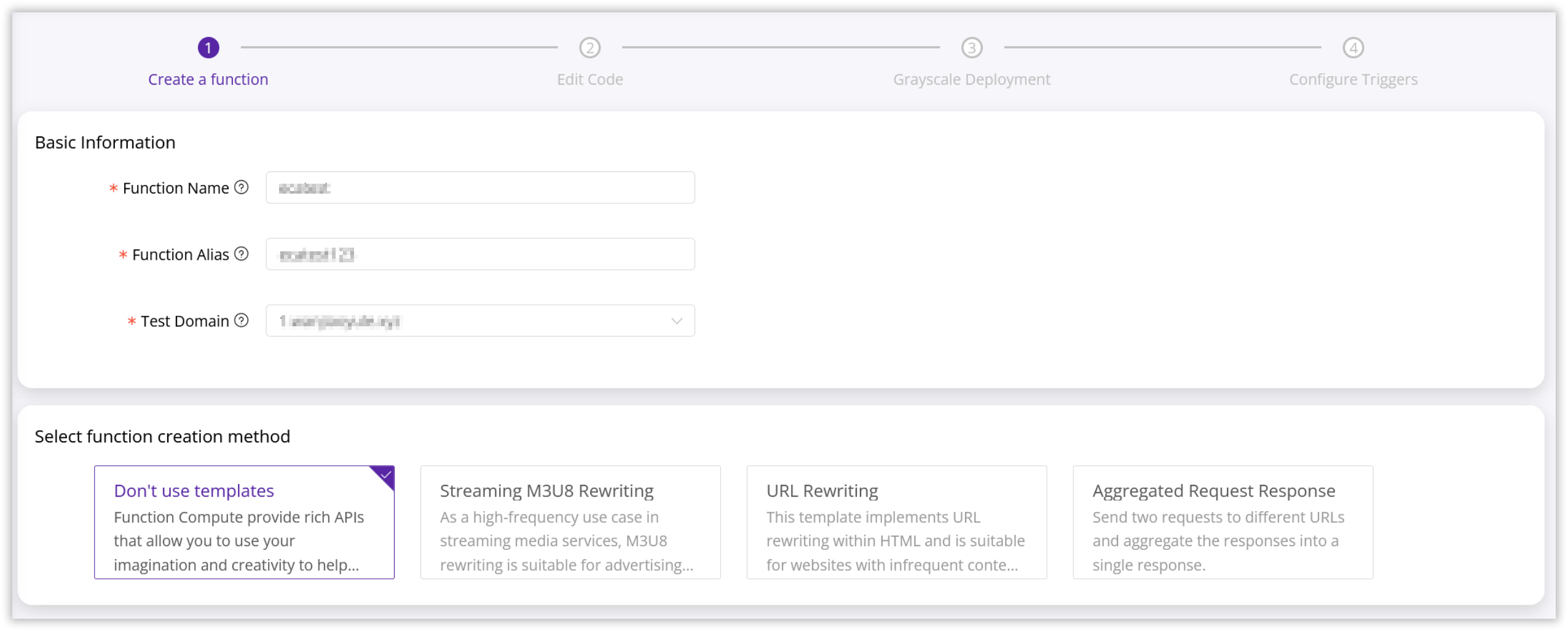
- 함수 생성을 클릭하여 함수 생성 페이지로 들어갑니다. 여기에서 함수에 대한 기본 정보를 입력하고, 함수와 연결할 테스트 도메인을 선택하고, 함수 생성 방법을 선택할 수 있습니다.
여기에 연결된 테스트 도메인은 온라인 디버깅에만 사용되며 테스트 환경에서만 유효하며 프로덕션 환경에는 영향을 미치지 않습니다.
- 에지 클라우드 앱 함수 컴퓨팅을 사용하면 “템플릿 없음” 또는 **“템플릿 사용”**으로 함수를 생성할 수 있습니다. 이 예에서는 “템플릿 없음” 옵션을 보여줍니다. 저장 및 다음 단계를 클릭하여 계속합니다.

템플릿을 사용하면 스트림 M3u8 재작성, 웹 링크 재작성, 집계된 요청 응답과 같은 일반적인 기능에 대한 함수를 빠르게 생성할 수 있습니다. 각 템플릿에는 기능에 대한 설명이 있습니다. 함수를 생성할 템플릿을 선택하면 CloudIDE 인터페이스에서 해당 함수 샘플 코드를 직접 볼 수 있습니다. 템플릿 라이브러리를 지속적으로 업데이트하고 있으며, 다른 템플릿은 아직 개발 중이며 곧 제공될 예정입니다.
코드 작성
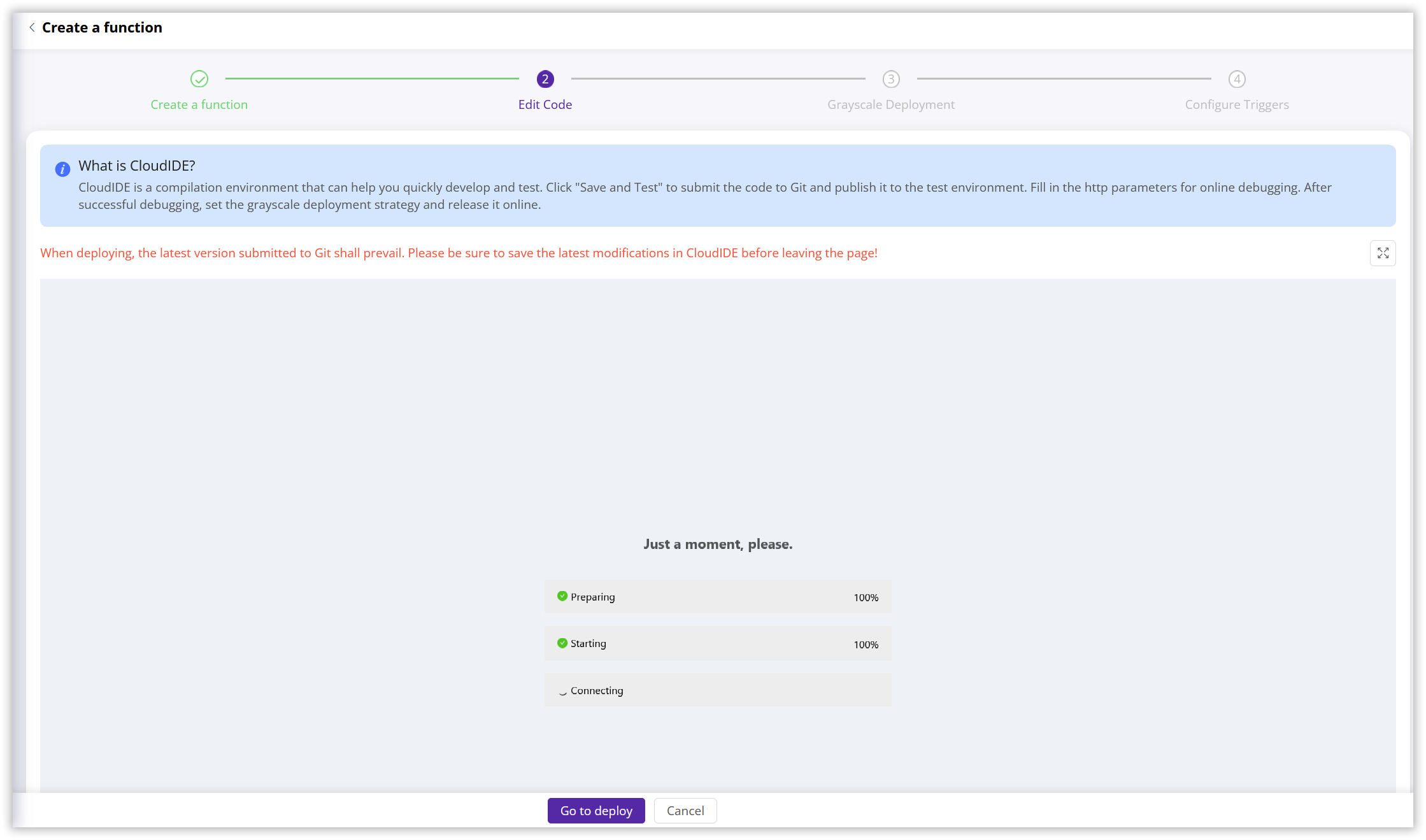
- 함수를 생성하면 페이지가 자동으로 아래와 같이 CloudIDE 인터페이스로 리디렉션됩니다.

-
CloudIDE 내에서 코드를 자유롭게 작성, 편집 및 디버깅할 수 있습니다. CloudIDE는 구문 강조 표시, 자동 완성 및 오류 프롬프트와 같은 기능을 제공하여 코드를 효율적으로 작성할 수 있도록 지원합니다. CloudIDE에 대한 자세한 내용은 CloudIDE 문서를 참조하세요.
-
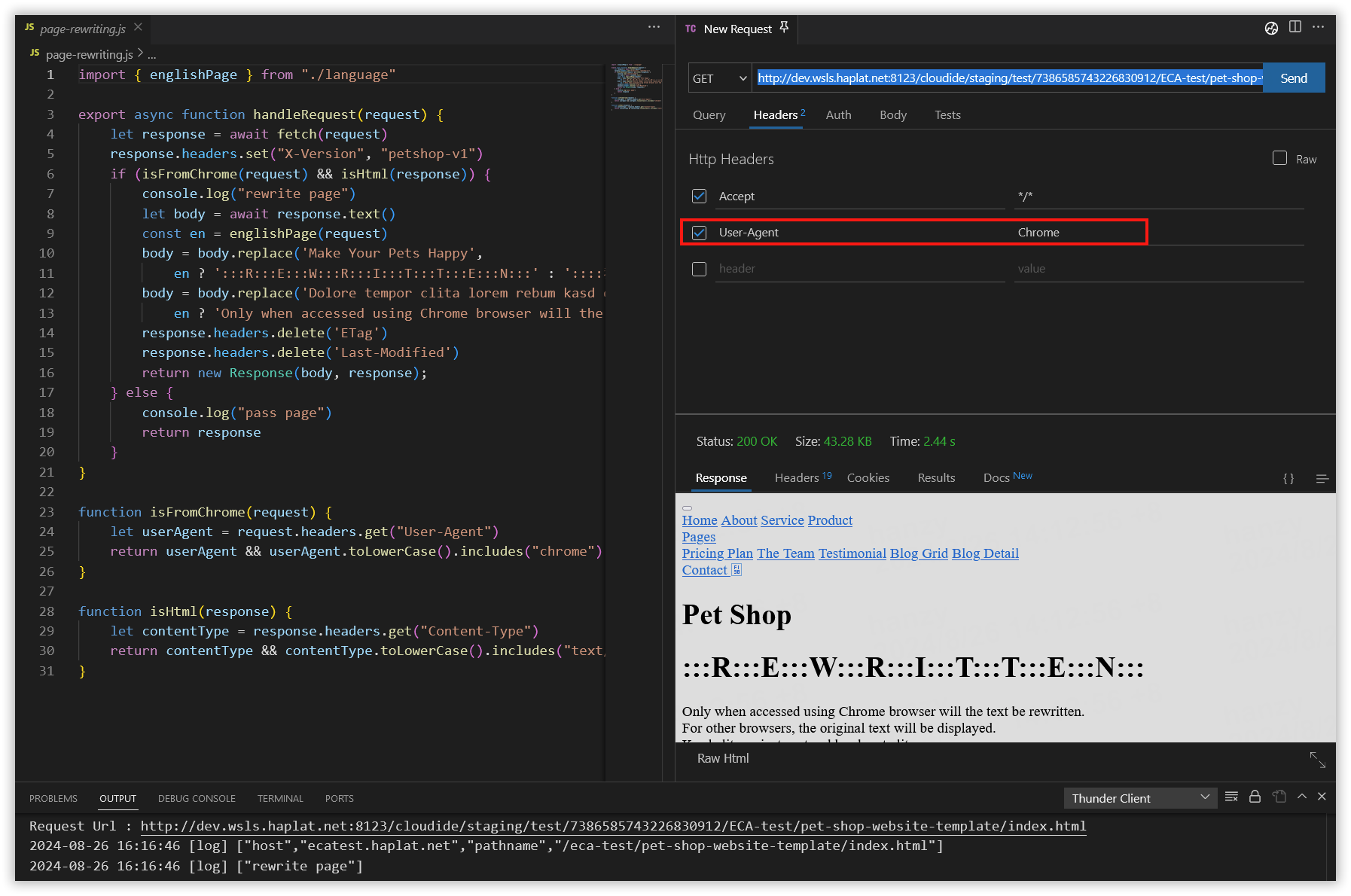
아래는 사용자 에이전트에 따라 다른 페이지 콘텐츠를 반환하는 방법을 보여주는 미리 작성된 함수입니다.
export async function handleRequest(request) {
let response = await fetch(request)
response.headers.set("X-Version", "petshop-v1")
if (isFromChrome(request) && isHtml(response)) {
console.log("rewrite page")
let body = await response.text()
const en = true
body = body.replace('Make Your Pets Happy',
en ? ':::R:::E:::W:::R:::I:::T:::T:::E:::N:::')
body = body.replace('Dolore tempor clita lorem rebum kasd eirmod dolore diam eos kasd.',
en ? 'Only when accessed using Chrome browser will the text be rewritten.</br>For other browsers, the original text will be displayed.</br>' : 'The content will be rewritten only when accessed using the Chrome browser</br>Other browsers will display the original text.</br>')
response.headers.delete('ETag')
response.headers.delete('Last-Modified')
return new Response(body, response);
} else {
console.log("pass page")
return response
}
}
function isFromChrome(request) {
let userAgent = request.headers.get("User-Agent")
return userAgent && userAgent.toLowerCase().includes("chrome")
}
function isHtml(response) {
let contentType = response.headers.get("Content-Type")
return contentType && contentType.toLowerCase().includes("text/html")
}
addEventListener("fetch", event => {
return event.respondWith(handleRequest(event.request))
})
각 함수에는 여러 JavaScript 파일이 포함되어 복잡한 함수 로직을 더 잘 구성하고 관리할 수 있습니다. 그러나 각 함수에는 함수 진입점으로
index.js파일이 포함되어야 합니다. 함수가 트리거되면 플랫폼은index.js파일에서 코드 실행을 시작합니다.
- CloudIDE 편집기에서 코드를 작성한 후 “저장 및 테스트” 버튼을 클릭하여 현재 버전의 코드를 저장하고 Git 저장소에 자동으로 커밋하고 테스트 환경에 배포합니다. 또한 시스템은 시뮬레이션 테스트 플러그인을 초기화하여 함수를 쉽게 테스트할 수 있도록 합니다.
- 함수 코드 디버깅을 시작하려면 액세스하려는 실제 URI를 테스트 링크 오른쪽에 있는 플러그인의 주소 표시줄에 삽입합니다. 이 예에서는 URI가
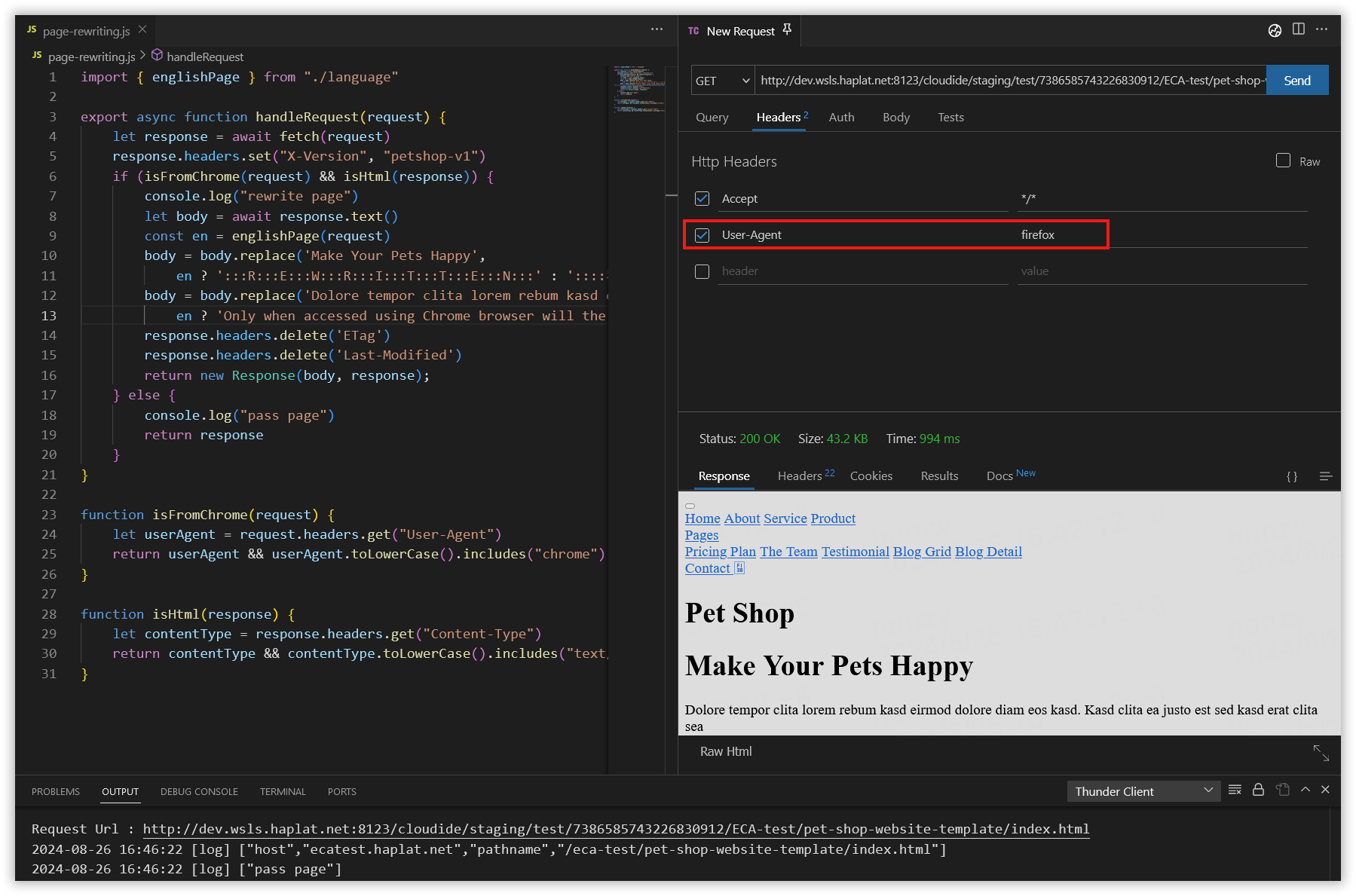
/ECA-test/pet-shop-website-template/index.html입니다. 요청 매개변수, 요청 경로, 헤더 또는 본문 콘텐츠를 구성하려면 테스트 페이지의 해당 탭에서 하나씩 구성하여 실제 요청 시나리오를 시뮬레이션합니다. - 테스트 페이지에서 전송 버튼을 클릭합니다. 요청이 테스트 환경으로 전송되고 작성한 함수 코드가 실행되어 응답 및 디버깅 정보가 반환됩니다. 위의 샘플 함수 코드를 기반으로 다음 두 그림은
User Agent를 각각Chrome및Firefox로 구성할 때의 실제 코드 반환 효과를 보여줍니다.


함수 처음 배포
-
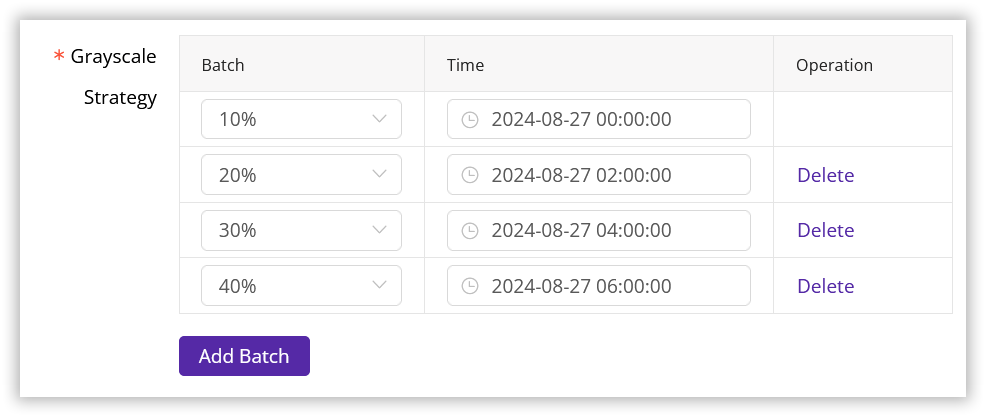
디버깅을 완료하고 테스트 요구 사항을 충족하면 함수를 프로덕션 환경에 배포할 수 있습니다. 에지 클라우드 앱의 그레이스케일 배포 기능을 사용하여 플랫폼에서 설정된 간격으로 트리거되는 배치 배포 일정을 미리 설정할 수 있습니다. 에지 클라우드 앱을 사용하면 점진적 배포를 위한 사용자 지정 배치 크기 및 비율과 배치 활성화 시간을 구성할 수 있습니다. 변경 사항을 즉시 적용하려면 활성화 시간을 현재 시간으로 설정하면 됩니다. 자세한 내용은 그레이스케일 배포 문서를 참조하세요.
-
설정이 완료되면 그레이스케일 배포 인터페이스에서 생성된 함수의 배포 기록 및 현재 배포 상태를 볼 수 있습니다. 더 이상 배포할 필요가 없는 경우 중지를 클릭하여 배포 일정을 종료할 수 있습니다.

- 함수의 배포 상태가 배포 성공으로 표시되면 다음 단계로 진행하여 함수를 지정된 도메인과 연결하여 적용할 수 있습니다.
트리거 구성
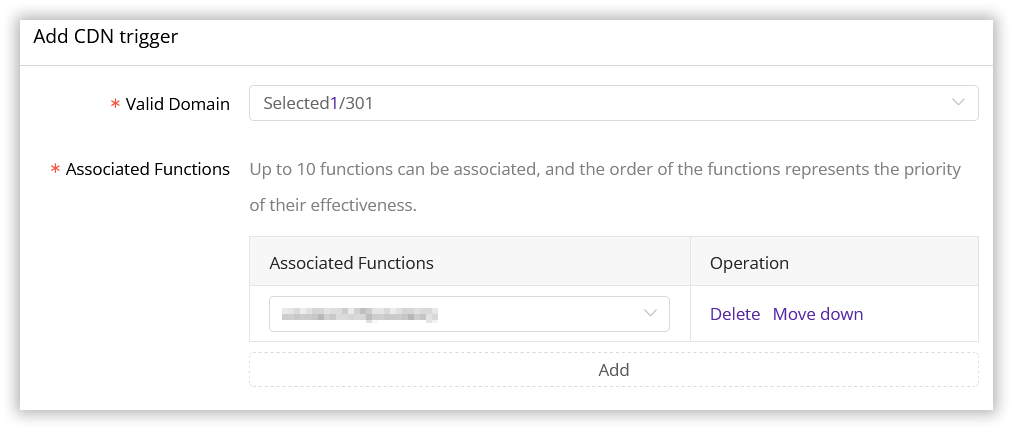
- 함수는 클라이언트 액세스를 위한 진입점으로 도메인이 필요합니다. 트리거 구성을 통해 CDNetworks 플랫폼의 가속 도메인을 생성한 함수와 연결해야 합니다. 이렇게 하면 클라이언트가 도메인에 액세스하여 함수 실행을 트리거할 수 있습니다. 자세한 구성 내용은 트리거 문서를 참조하세요.
- 왼쪽 메뉴 모음에서 함수 트리거를 찾습니다. 추가 버튼을 클릭하고 함수와 연결할 도메인을 선택한 다음 방금 생성하여 온라인 환경에 성공적으로 배포한 함수를 선택합니다. 연결하기 전에 함수가 성공적으로 배포되었는지 확인하세요.

함수 모니터링
트리거를 구성한 후 함수는 CDNetworks 플랫폼에 구성된 가속 도메인에서 공식적으로 적용됩니다. 그런 다음 CDNetworks 콘솔의 함수 분석 페이지를 통해 실제 요청 수, 평균 런타임 및 오류율과 같은 함수의 실행 상태를 모니터링할 수 있습니다.
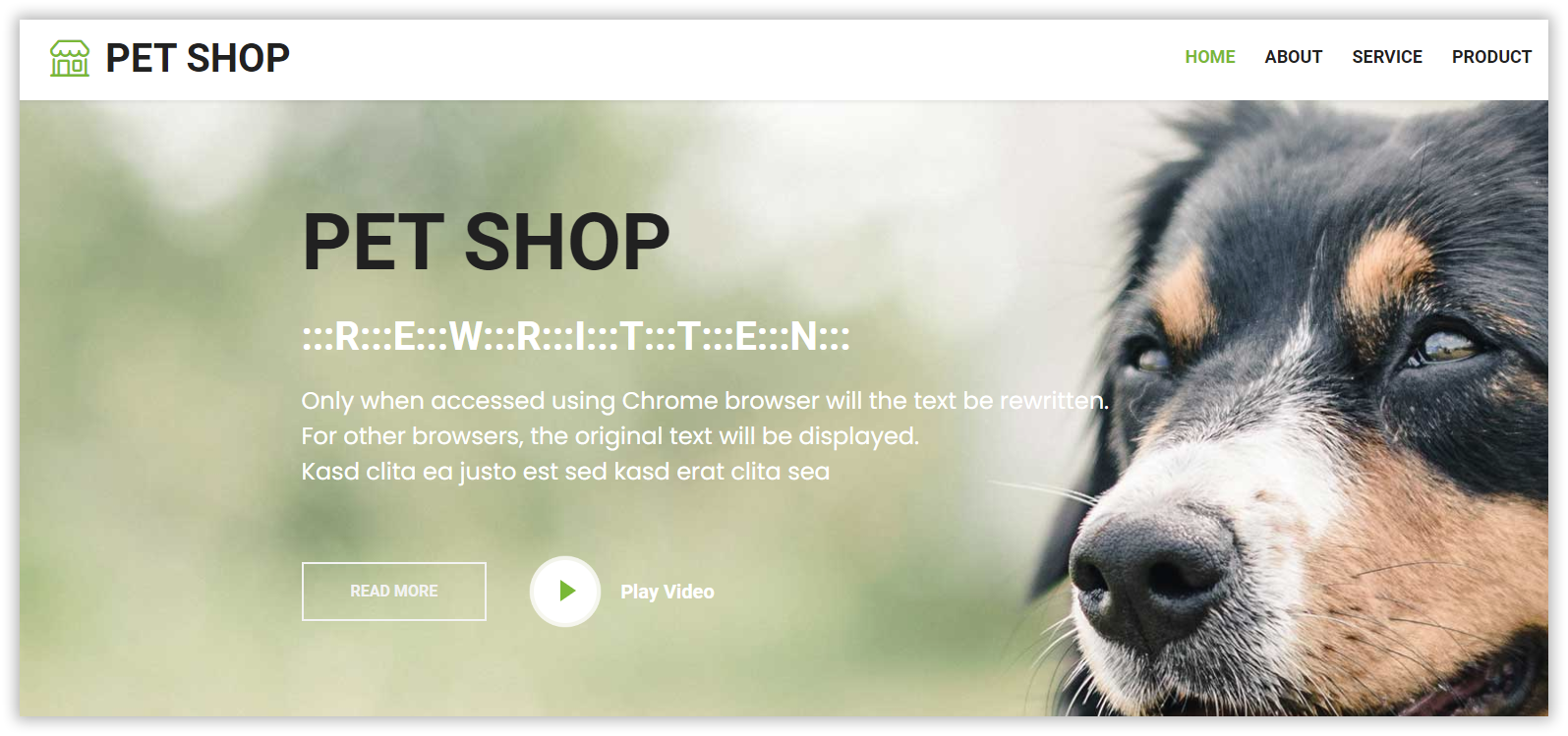
코드 효과 데모
사용자의 요청 헤더에 있는 User Agent가 Chrome인 경우:

사용자의 요청 헤더에 있는 User Agent가 Firefox인 경우: