Quick Start Guide for ECA Functions
最終更新日:2024-12-25 16:41:27
このクイックスタートガイドでは、ユーザーエージェントに基づいてコンテンツ書き換えを実行するシンプルなエッジクラウドアプリ関数を作成する方法を説明します。ユーザーがChromeブラウザを使用してWebサイトにアクセスすると、ページコンテンツが書き換えられます。それ以外の場合は、元のコンテンツが表示されます。
前提条件
開始する前に、以下が完了していることを確認してください。
- CDNetworksコンソールアカウントのアクティブ化とログイン: アカウントをお持ちでない場合は、CDNetworksテクニカルサポートにお問い合わせください。
- CDNアクセラレーションドメインを持っている: エッジアプリケーション関数は、基本CDNサービスと連携して動作します。CDNetworksプラットフォームでドメインアクセラレーションサービスが正しく構成されており、ドメインにアクセスできることを確認してください。たとえば、コンテンツアクセラレーションまたはダイナミックウェブアクセラレーションなどの基本的なCDN製品をアクティブにします。
関数の作成
- CDNetworksコンソールにログインし、エッジアプリケーション製品を選択して、エッジクラウドアプリメニューバーの下の関数リストページに移動します。
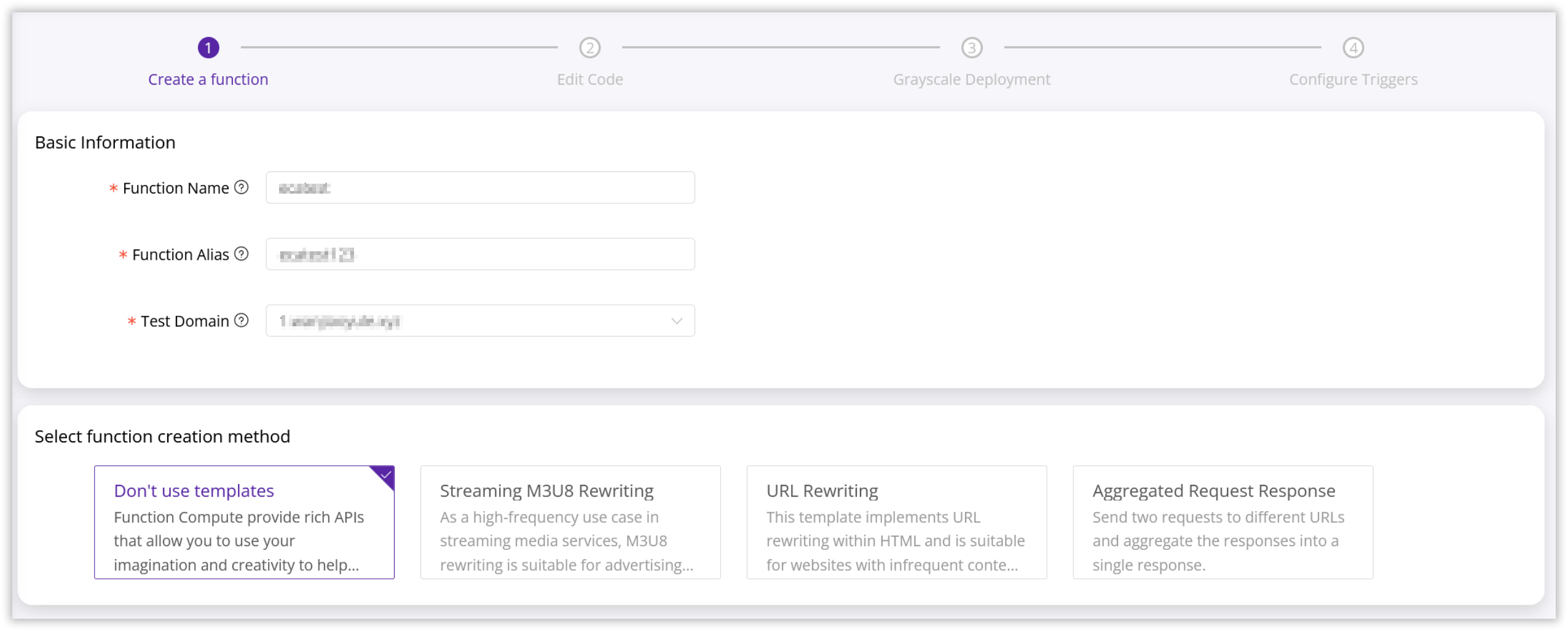
- 関数を作成をクリックして、関数作成ページに移動します。ここでは、関数の基本情報を入力し、関数に関連付けるテストドメインを選択し、関数作成方法を選択できます。
ここに関連付けられたテストドメインは、オンラインデバッグにのみ使用され、テスト環境で有効であり、本番環境には影響しません。
- エッジクラウドアプリ関数コンピューティングを使用すると、**「テンプレートなし」または「テンプレートを使用」**のいずれかで関数を作成できます。この例では、「テンプレートなし」オプションを示しています。保存して次のステップをクリックして続行します。

**テンプレートを使用すると、ストリームM3u8の書き換え、Webリンクの書き換え、集約されたリクエストの応答などの一般的な機能の関数をすばやく作成できます。**各テンプレートには、その機能の説明があります。関数を作成するためにテンプレートを選択すると、CloudIDEインターフェースに、対応する関数のサンプルコードが直接表示されます。テンプレートライブラリは継続的に更新されており、その他のテンプレートは現在開発中で、近日中に利用可能になります。
コードの記述
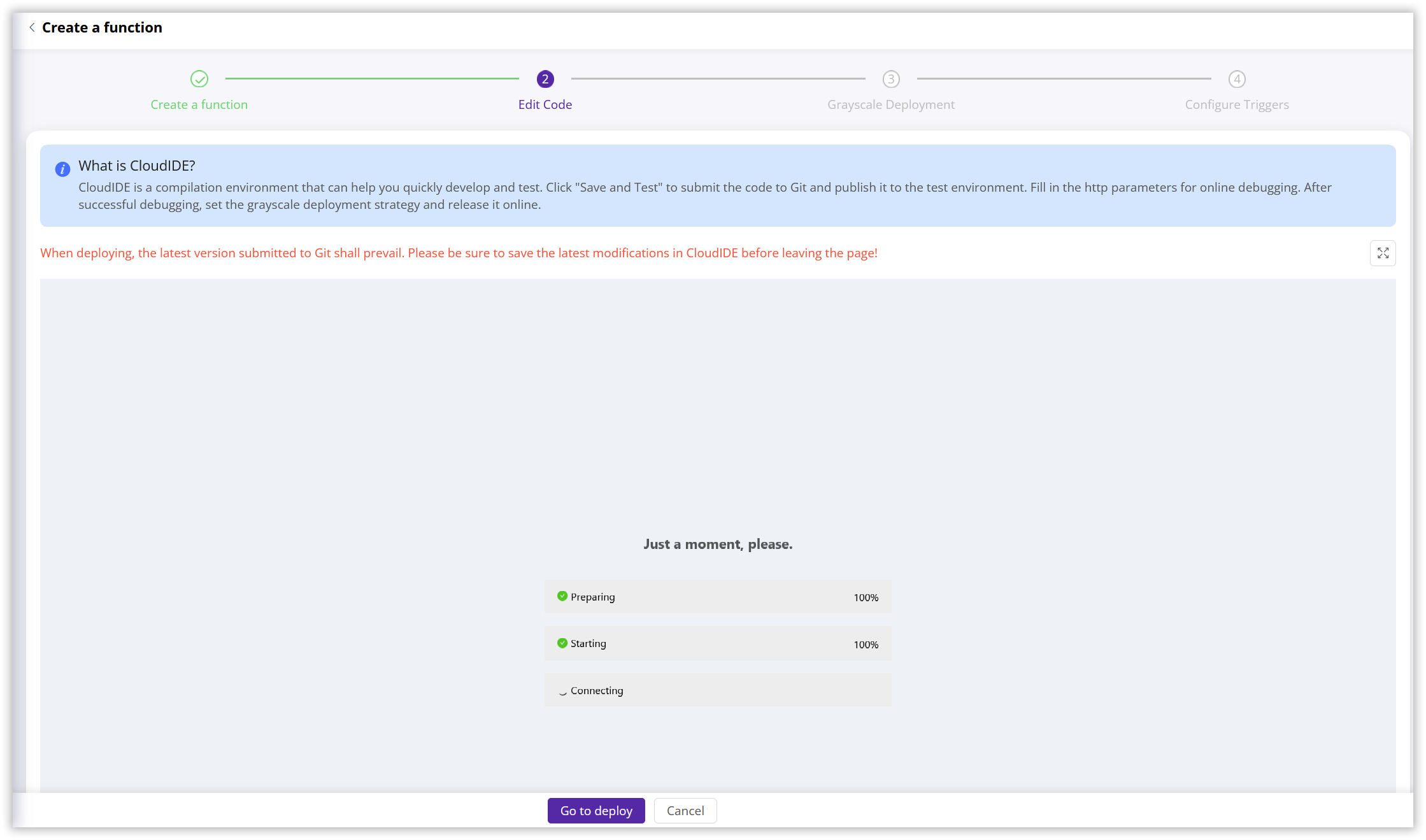
- 関数を作成すると、ページは自動的に以下のCloudIDEインターフェースにリダイレクトされます。

-
CloudIDE内では、コードを自由に記述、編集、デバッグできます。CloudIDEは、構文の強調表示、自動補完、エラープロンプトなどの機能を提供し、コードを効率的に記述できるようにします。CloudIDEの詳細については、CloudIDEドキュメントを参照してください。
-
以下は、ユーザーエージェントに基づいて異なるページコンテンツを返す方法を示す、事前に記述された関数です。
export async function handleRequest(request) {
let response = await fetch(request)
response.headers.set("X-Version", "petshop-v1")
if (isFromChrome(request) && isHtml(response)) {
console.log("rewrite page")
let body = await response.text()
const en = true
body = body.replace('Make Your Pets Happy',
en ? ':::R:::E:::W:::R:::I:::T:::T:::E:::N:::')
body = body.replace('Dolore tempor clita lorem rebum kasd eirmod dolore diam eos kasd.',
en ? 'Only when accessed using Chrome browser will the text be rewritten.</br>For other browsers, the original text will be displayed.</br>' : 'The content will be rewritten only when accessed using the Chrome browser</br>Other browsers will display the original text.</br>')
response.headers.delete('ETag')
response.headers.delete('Last-Modified')
return new Response(body, response);
} else {
console.log("pass page")
return response
}
}
function isFromChrome(request) {
let userAgent = request.headers.get("User-Agent")
return userAgent && userAgent.toLowerCase().includes("chrome")
}
function isHtml(response) {
let contentType = response.headers.get("Content-Type")
return contentType && contentType.toLowerCase().includes("text/html")
}
addEventListener("fetch", event => {
return event.respondWith(handleRequest(event.request))
})
各関数は、複雑な関数ロジックをより適切に整理および管理するために、複数のJavaScriptファイルを含むことができます。ただし、各関数には、関数のエントリポイントとして
index.jsファイルを含める必要があることに注意してください。関数がトリガーされると、プラットフォームはindex.jsファイルからコードの実行を開始します。
- CloudIDEエディターでコードを記述した後、**「保存してテスト」**ボタンをクリックして、現在のバージョンのコードを保存し、Gitリポジトリに自動的にコミットし、テスト環境にデプロイします。また、システムはシミュレーションテストプラグインを初期化して、関数を簡単にテストできるようにします。
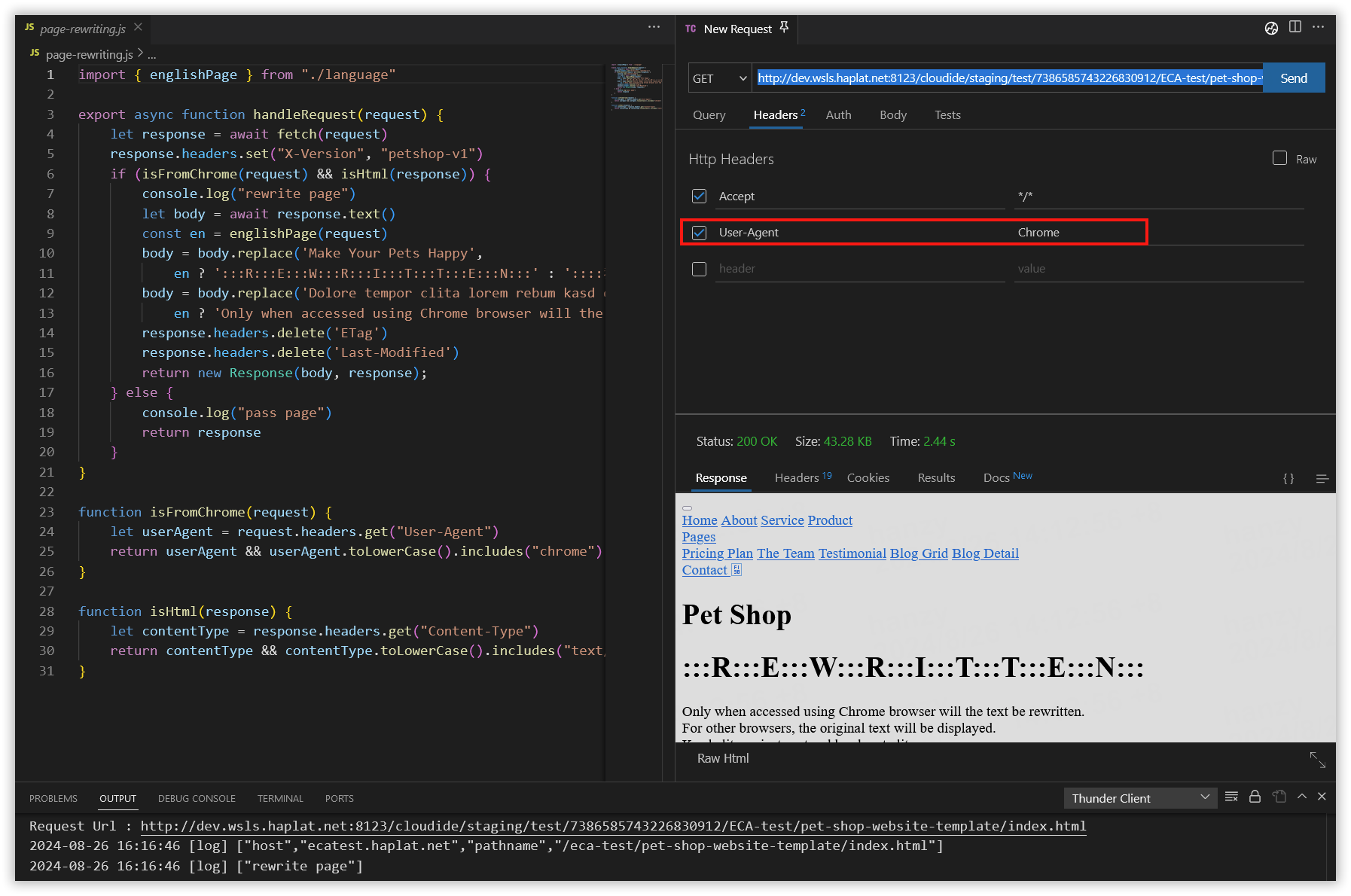
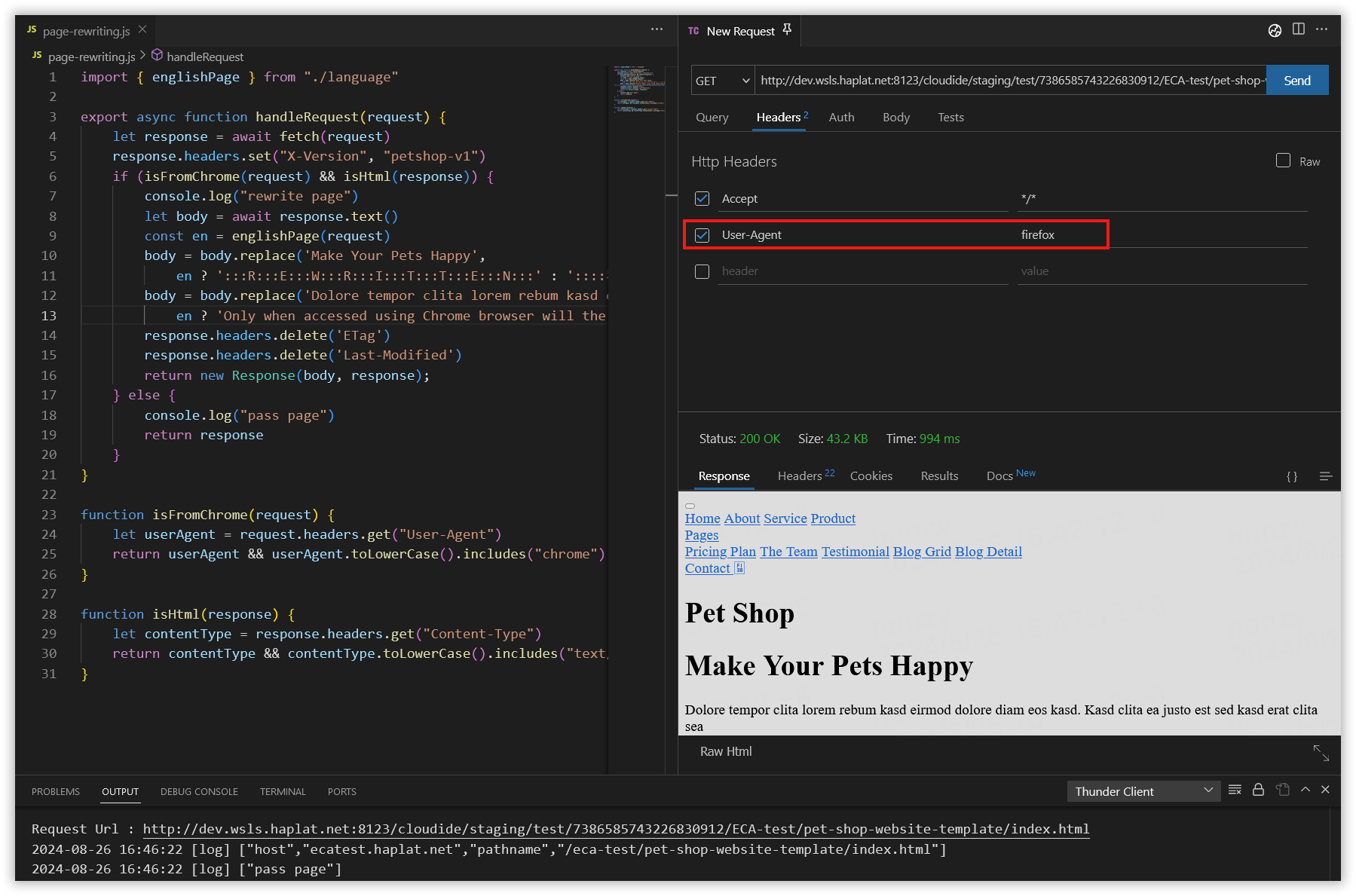
- 関数コードのデバッグを開始するには、アクセスする実際のURIを、テストリンクの右側にあるプラグインのアドレスバーに挿入します。この例では、URIは
/ECA-test/pet-shop-website-template/index.htmlです。リクエストパラメータ、リクエストパス、ヘッダー、または本文コンテンツを構成するには、テストページの対応するタブで1つずつ構成して、実際のリクエストシナリオをシミュレートします。 - テストページの送信ボタンをクリックします。リクエストがテスト環境に送信され、記述した関数コードが実行され、応答とデバッグ情報が返されます。上記のサンプル関数コードに基づいて、次の2つの図は、
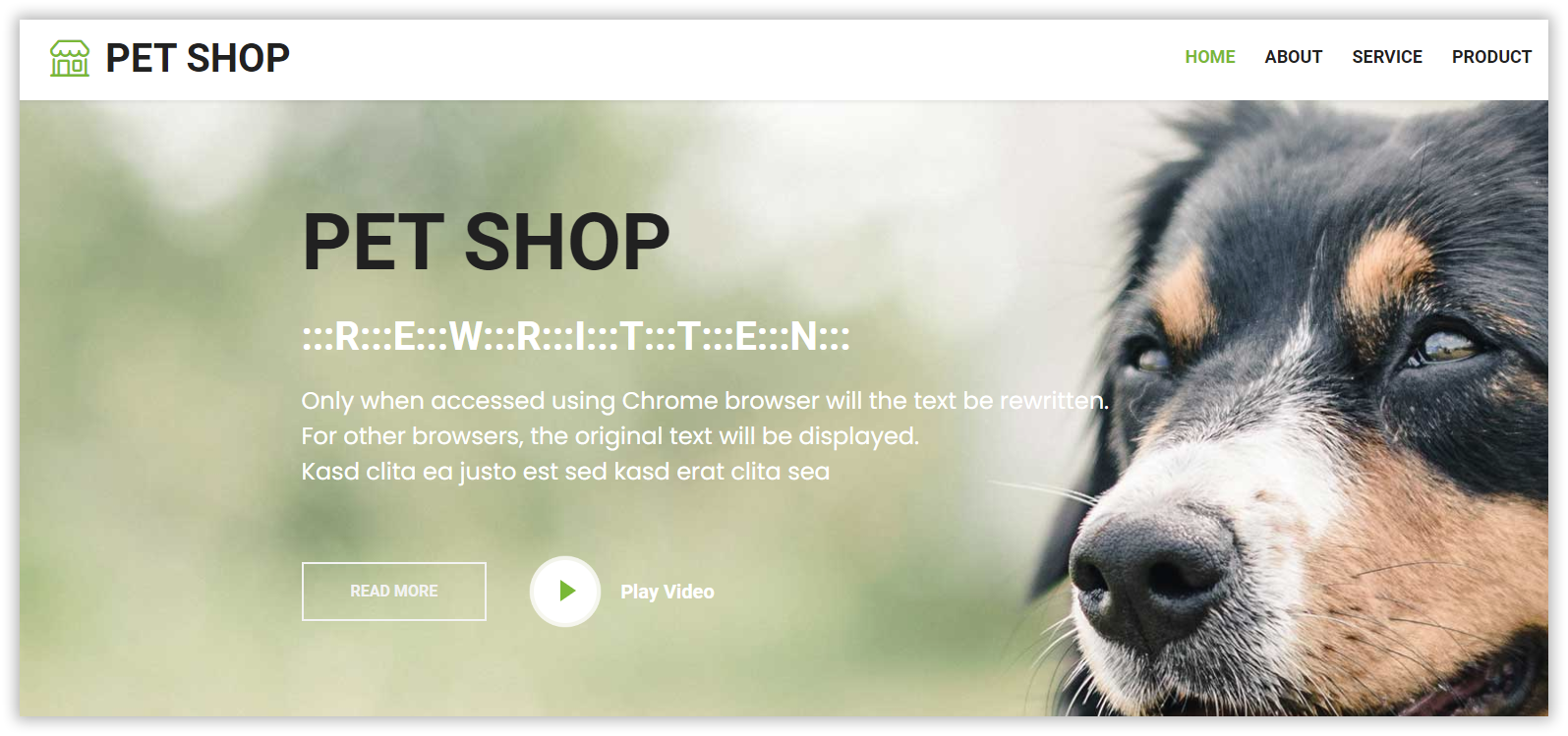
User AgentをそれぞれChromeとFirefoxとして構成した場合の実際のコードリターン効果を示しています。


関数の初回デプロイ
-
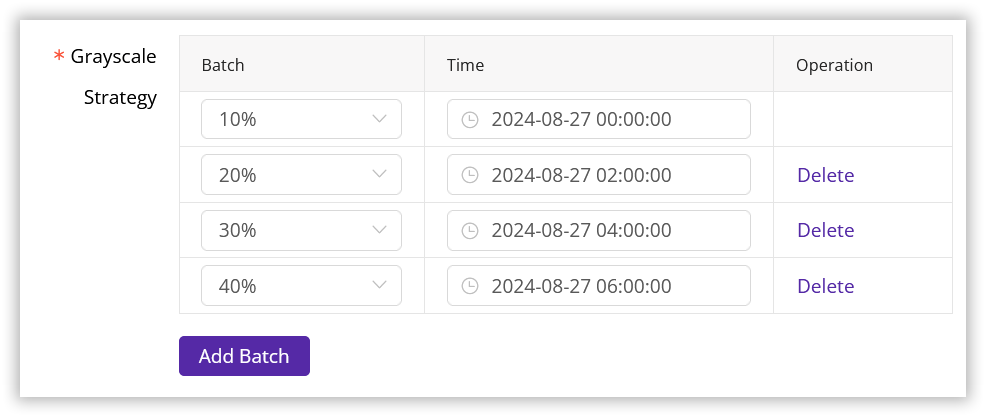
デバッグが完了し、テスト要件を満たしたら、関数を本番環境にデプロイできます。エッジクラウドアプリのグレースケールデプロイメント機能を使用して、バッチデプロイメントスケジュールをプリセットできます。これは、設定された間隔でプラットフォームによってトリガーされます。エッジクラウドアプリを使用すると、段階的なデプロイメントのカスタムバッチサイズと比率、およびバッチアクティベーション時間を構成できます。変更をすぐに有効にする場合は、アクティベーション時間を現在の時間に設定するだけです。詳細については、グレースケールデプロイメントのドキュメントを参照してください。
-
設定が完了すると、グレースケールデプロイメントインターフェースで、作成した関数のデプロイメントレコードと現在のデプロイメントステータスを表示できます。デプロイする必要がなくなった場合は、停止をクリックしてデプロイメントスケジュールを終了できます。

- 関数のデプロイメントステータスが正常にデプロイされましたと表示されたら、次のステップに進み、関数を指定されたドメインに関連付けて有効にすることができます。
トリガーの構成
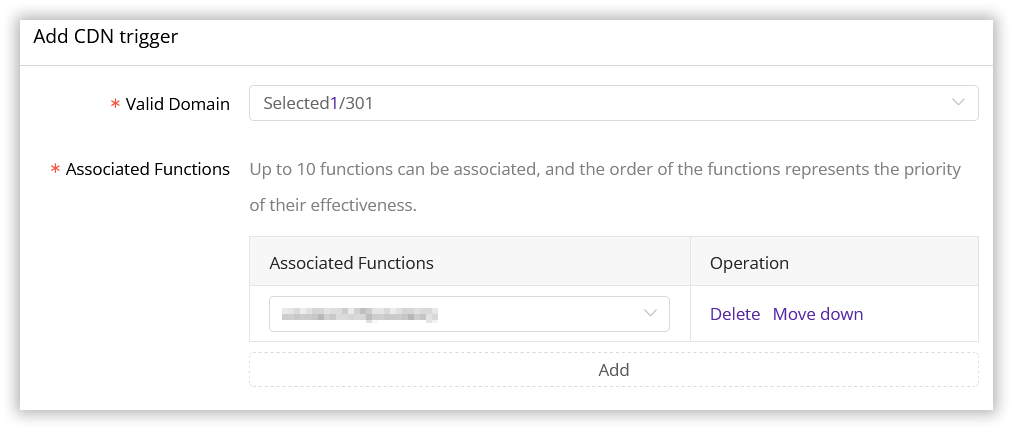
- 関数には、クライアントアクセスのためのエントリポイントとしてドメインが必要です。トリガー構成を通じて、CDNetworksプラットフォーム上のアクセラレーションドメインを作成した関数に関連付ける必要があります。これにより、クライアントはドメインにアクセスすることで関数の実行をトリガーできます。詳細な構成については、トリガーのドキュメントを参照してください。
- 左側のメニューバーで、関数のトリガーを見つけます。追加ボタンをクリックし、関数に関連付けるドメインを選択してから、オンライン環境に正常にデプロイしたばかりの関数を選択します。関連付ける前に、関数が正常にデプロイされていることを確認してください。

関数の監視
トリガーを構成した後、関数はCDNetworksプラットフォームで構成されたアクセラレーションドメインで正式に有効になります。次に、CDNetworksコンソールの関数分析ページを通じて、実際のリクエスト数、平均実行時間、エラー率など、関数の稼働状態を監視できます。
コード効果のデモンストレーション
ユーザーのリクエストヘッダーのUser AgentがChromeの場合:

ユーザーのリクエストヘッダーのUser AgentがFirefoxの場合: